Why is Blockchain a big deal?
0What are the security aspects that make the blockchain unique as compared to previous security mechanisms and systems?
Compared to earlier security procedures and systems, blockchain technology has several distinctive security features, including:
Decentralization: Rather of being managed by a single entity, the blockchain is a distributed ledger that is maintained by a network of nodes. It is far more challenging for hackers to attack the system and change data because of this decentralized architecture.
Encryption: All blockchain transactions are encrypted, making it very challenging for anyone to intercept and access the data.
Immutability: A transaction that has been added to the blockchain cannot be changed or removed once it has been added. The blockchain is therefore perfect for applications where data integrity is crucial since it offers a tamper-proof record of all transactions.
Consensus: The blockchain relies on a consensus mechanism to verify transactions and uphold the accuracy of the ledger. By ensuring that all network nodes concur on the ledger’s current status, this method makes it far more difficult for attackers to modify the data.
Smart contracts: are self-executing contracts that automatically carry out the terms of an agreement when specific criteria are satisfied, and they can be created using blockchain technology. Complex commercial operations can now be automated, lowering the possibility of mistakes and fraud.
What are the most important benefits that the blockchain provides to all blockchain applications better than other security systems?
Decentralization: The blockchain’s decentralized structure prevents it from being governed or controlled by a single entity. This makes it perfect for applications requiring a high level of security and trust, like supply chain management and financial transactions.
Transparency: The blockchain gives users access to an auditable and transparent record of all network transactions. This degree of openness guarantees that all participants may see the specifics of a transaction and confirm its legitimacy.
Immutability: Data on the blockchain cannot be changed or removed once it has been stored there. As a result, the blockchain is perfect for applications that need to keep a record of transactions and data that cannot be altered.
Efficiency: Compared to conventional systems, transactions using blockchain technology can be processed significantly more quickly and effectively. This is because transactions can be handled simultaneously by several network nodes, as opposed to being handled sequentially by a centralized authority.
How is the blockchain market expected to develop in the next few years?
With a predicted CAGR of 56.3% over the projection period of 2022-2029, the worldwide blockchain market is expected to increase from $7.18 billion in 2022 to $163.83 billion by 2029. Consequently, one of the new trends anticipated to fuel the growth of the blockchain market is the increasing awareness of data protection from virus activities among businesses and consumers.
From Bytes to Insights: Harnessing the Power and Potential of Big Data
What impact does the scale of large data have?
Data has become capital and leverage for companies that collect it at scale. The amount of data that gets harvested and stored into a database makes it difficult to understand without a proper data analytics approach [1]. The larger the data becomes the harder it is to build an algorithm that can mitigate errors and present a coherent chart or search result that can present a useful analysis.
Is it enough to collect data?
The action of collecting data by itself can be sufficient if you are only attempting to store information and displaying it back to the user once they demand. However, if you are trying to build an intelligent result out of it for example if you are performing an internet search result you will need to perform analysis on the data using a formula. An idea of a formula can be linear regression which can parse the data by filtering the margin of error out of it. Data mining has emerged as a solution that can resolve the issue of completeness to build a pattern and optimization to filter the good data out of the dataset [2].
What and how can we learn from data?
We can learn from data a trend or discover a problem. When we build a formula that can analyze a large amount of data, the formula should be able to present the data to us in a fashion that outlines irregularities but also most importantly trends.
How can we turn data into useful insights?
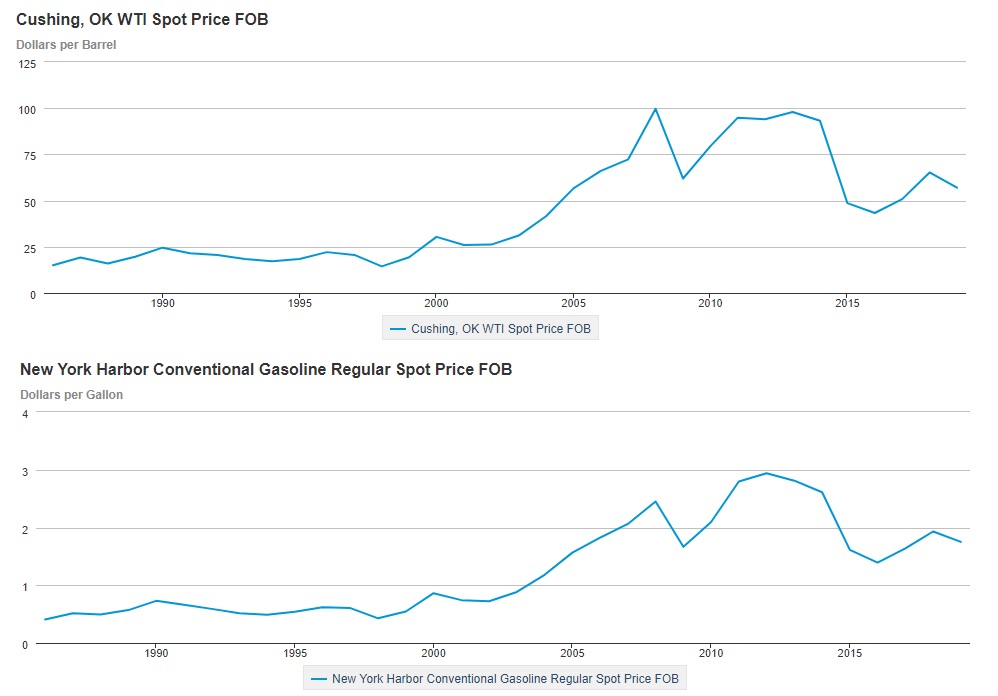
Charting data can present a visual image that can help simplify millions of data points into a human friendly image. Grouping similar instances by normalizing the relation of data in a table that has an X,Y representation can draw a line chart that could present the behavior of a trend [2]. For example, if we are tracking the price of rice on the open markets for 10 years, we might have price fluctuation based on (dates, price as X,Y) the line normalization in the chart cleaning error margins from market fluctuation can possibly bring forth huge market movers that occurred in the 10 years for example a war, a drought or a disease.
References
1. Silberschatz, A., Korth, H.F. and Sudarshan, S., 2019. Database system concepts. New York: McGraw-Hill.
2. Han, J., Kamber, M. and Pei, J., 2011. Data mining: Concepts and techniques. Amsterdam: Elsevier.
What is network security?
- What do we mean by network architecture?
- What are the most widely used architectures in computer networks?
- What is a protocol and why is it needed?
- What is a network protocol and what does it contain?
- What are the significance and the role of a protocol in network architecture?
Network architecture encompasses the design and layout of a computer network, including both physical and logical components and how they interact with one another. The most commonly employed architectures in computer networks are client-server and peer-to-peer. The client-server architecture includes one or more central servers that provide services to multiple clients, while in a peer-to-peer architecture each device on the network functions as both a client and server. Protocols are a set of guidelines and rules that regulate communication between devices on a network, which are necessary to ensure devices can communicate effectively and efficiently and prevent conflicts and errors. Network protocols include rules and guidelines for transmitting data over a network, including the format of the data, how it’s broken into packets, and the routing of packets through the network. Protocols play a vital role in network architecture, as they are the foundation of network communication and without them, data would not be able to flow between devices. They permit devices to communicate with each other, regardless of hardware or software and ensure that data is transmitted accurately and efficiently. Additionally, a good protocol allows for easy scalability and troubleshooting of the network. In conclusion, protocols are necessary for smooth communication and coordination within a network, without them it would be impossible to transmit data between devices, they are the backbone of network communication, ensuring accurate and efficient data transmission and enabling communication between devices regardless of hardware or software.
My take on The war between Ukraine & Russia – simplified
0The modern ongoing conflict between Russia and Ukraine began in 2014, when Russia annexed Crimea from Ukraine. This move was met with international condemnation, as it was seen as a violation of Ukraine’s territorial integrity.
Since then, fighting has erupted in eastern Ukraine, primarily in the regions of Donetsk and Luhansk. This conflict, often referred to as the “Donbas War”, has resulted in thousands of deaths and displacement of civilians.
The United Nations has reported human rights violations by both sides in the conflict. The UN has documented instances of the use of prohibited weapons, such as cluster munitions, and targeting of civilians by both Russia-backed separatists and Ukrainian forces. Additionally, there have been reports of arbitrary detention, torture, and enforced disappearances by both sides.
The international community, including the European Union and United States, has imposed sanctions on Russia in response to their actions in Ukraine. Despite multiple ceasefires and peace agreements, such as the Minsk agreements, the conflict remains unresolved and tensions continue to escalate.
In 2020, the UN reported a significant increase in ceasefire violations, with both sides accusing the other of escalating the violence. The COVID-19 pandemic also added to the already dire humanitarian situation in the region, with many residents in conflict-affected areas struggling to access essential goods and services.
The annexation of Crimea and the ongoing conflict in eastern Ukraine have also had a significant impact on the relationship between Russia and the international community. Many countries have withdrawn their ambassador from Russia and have imposed sanctions. The US and EU imposed several rounds of sanctions on Russia, targeting individuals, companies, and sectors of the Russian economy.
The situation in Ukraine remains tense, with both sides accusing the other of aggressive actions. While the ceasefire agreements have reduced the level of violence, the underlying issues that led to the conflict remain unresolved. A peaceful resolution to the conflict is urgently needed to bring stability to the region and to improve the living conditions of those affected by the war.
It’s important to note that the conflict in Ukraine is a complex issue with a long history and multiple perspectives. While you might a person or a country’s perspective, it would take lengthy research to establish a clear picture and a complete understanding of the conflict.
The most important trait for a Software Engineer
When you are dealing with other people in life, you need to treat them how you expect to be treated. Projecting a positive attitude will most of the time reflect it back at you. However, the world can present you challenges, and you have to handle them graciously, especially if you’re a team leader (Carpenter, Bauer, & Erdogan, 2010).
As a software engineer, you build the roadmap for other software developers to follow when constructing a software product. While a balanced combination of all five personality traits: Openness, Conscientiousness, Extraversion, Agreeableness, and Neuroticism is essential (2MinutePsychology, 2013), it is smart to adjust the dimension to suit based on the situation.
An essential personality trait as a software engineer would be openness. Being open with your team covers most of the spectrum. When you are engineering software, most of the time, you don’t have the complete picture instantly. On the one hand, this situation would require you to be open to receiving ideas, criticism, and suggestions. On the other hand, you will need to be transparent with your team about problems, evaluation, and cost (Iqbal, Aldaihani, Shah, 2019). Any software that does not establish this two-way route in openness will face many hurdles when dealing with his developers. While a software engineer might see the bigger picture, the developer sees the details and is the first in the line of offense (Iqbal, Aldaihani, Shah, 2019). Therefore, feedback from and to your developers is critical.
Openness can also streamline motivation, innovation, and trust. When you are honest, the team of developers wants to help you achieve the final goal because the benefits are clear on the table to everyone. Openness can also be a pillar for innovation, which is at the center of programming. The power of openness to achieve imagination and interest for your team can catalyze to produce the best product (Carpenter, Bauer, & Erdogan, 2010).
A smart team leader generally or a software engineer specifically can be at the center of innovation for their firm (Iqbal, Aldaihani, Shah, 2019). Through a routine practice of openness, the daily tasks at hand can make the workplace an enjoyable and pleasant bond based on trust and mutual respect.
Reference
Carpenter, M., Bauer, T., & Erdogan, B. (2010). Management Principles, v. 1.1. https://2012books.lardbucket.org/books/management-principles-v1.1/index.html.
2MinutePsychology. (2013, September 16). The big five personality model [Video]. YouTube.
Waude, A. (2017, May 8). Five-Factor Model Of Personality. Retrieved April 19, 2020, from https://www.psychologistworld.com/personality/five-factor-model-big-five-personality#references
Iqbal, A., Aldaihani, A., Shah, A. (2019, October 12) International Journal of Innovative Technology and Exploring Engineering ISSN: 2278-3075, Volume-8 Issue-(IJITEE) Retrieved April 19, 2020, from https://www.ijitee.org/wp-content/uploads/papers/v8i12/J97550881019.pdf

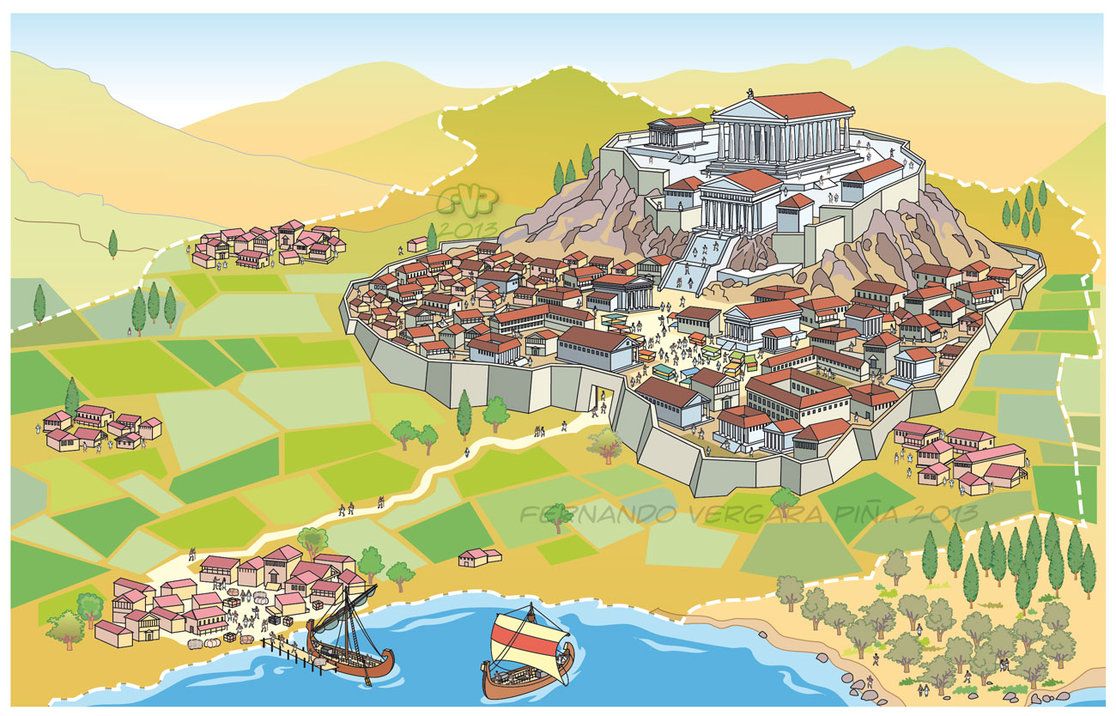
The Greek Poleis
0Archaic Greece was the period that witnessed the rise of the polis states. Archaic Greece thrived during the era around 800-480 BC (Brand, n.d.). The founding of these city-states was a breakthrough for human civilization. A study of all the occurrences of the word polis in the Archaic and Classical sources showed that there are some 11,000 which shows the importance and relevance of this new way of life (Hansen, 2006). This period brought people into a well-structured community and away from poverty living in small rural villages as nomadic groups.
A new form of Government: During Greek dark ages people lived scattered in small farming villages (History.com Editors, 2010). The Archaic period brought two revolutionary forms of government, the Oligarchy in Sparta and the Democracy in Athens. Sparta was predominantly an Oligarchy where the military men in a democratic vote appointed the Ephors to supervise the kings and legislative branch of the government. Sparta had a complicated form of government that consisted of predominantly Oligarchy, Democracy, Monarchy and Tyranny (Hornblower, 2019).
On the other hand, Athenian democracy was separated into three parts: The Assembly, The Council, and The Courts. Athens was the first city-state to have a proper and effective form of democracy. It was very straight forward, mostly every Athenian citizen had a vote, the majority ruled (Brand, n.d.). There was abuse by wealthy aristocrats and noblemen but Athenian democracy was far from perfect with characteristics like slavery, gender bias, and control by rich aristocrats.
Community-based life: The community became more important than any individual. The loyalty to a polis central government was cherished as a central value of life. The new world they lived in within the city-state was regarded as a form of life-improving factor. In Sparta it is evident with practices like the Syssitia where Spartan men were eligible to join exclusive dining, men competed ferociously to get into a group (Brand, n.d.).
The people make up the polis: In contradiction with any prior civilization in Archaic Greece, the people were more important than temples, structures, and stones. People were the essence of the existence of the polis. This is evident during the evacuation of Athens “Themistocles organized the naval resistance and the evacuation of the city of Athens itself” (Brand, n.d.) it showed that Athens itself was not important as a polis that can be rebuilt but rather the people that lived in it.
Economic powerhouse: The polis city-state was an economic powerhouse promoting a marketplace for trade and agriculture (Hansen, 2006). The olive oil and pottery industries were booming and served as an export market to pay for the large amounts of grain that were used to feed the Athenian growing population (Brand, n.d.). Democratic Athens attracted immigrants that enriched the city intellectually and in trade. “They worked as merchants, craftsmen and in other lucrative trades such as philosophers who served as private tutors to the sons of wealthy Athenians” (Brand, n.d.).
In conclusion, Greece during the Archaic period did not always have the same shape and size polis. Poleis changed over time in shape, size, and location. Governance was also another aspect that had a progressive momentum at times and a controlled Monarchy in others (Brand, n.d.). Wars internally among Greeks and with external powers like the Persians were certainly the most important factor that shaped the change in the structure and governance of the city-state.
Reference:
Brand, P. J. (n.d.). Athens & Sparta: Democracy vs. Dictatorship [PDF].
History.com Editors. (2010, March 05). Ancient Greece. Retrieved June 23, 2019, from https://www.history.com/topics/ancient-history/ancient-greece
Hornblower, S. (2019, June 20). Ancient Greek civilization. Retrieved June 23, 2019, from https://www.britannica.com/place/ancient-Greece
Hansen, M. H. (2006). Polis: An introduction to the ancient Greek city-state. Retrieved from https://ebookcentral.proquest.com
Searching through all columns in datagridview
0Assuming you are searching for the name John, the following procedure will search all existing columns regardless
Dim x As Integer = 0
While x < DataGridView1.Rows.Count
Dim y As Integer = 0
While y < DataGridView1.Rows(x).Cells.Count
Dim c As DataGridViewCell = DataGridView1.Rows(x).Cells(y)
If Not c.Value Is DBNull.Value Or Nothing Then
If CType(c.Value, String) = "John" Then
MessageBox.Show("Found!")
End If
End If
System.Math.Min(System.Threading.Interlocked.Increment(y), y - 1)
End While
System.Math.Min(System.Threading.Interlocked.Increment(x), x - 1)
End While
MessageBox.Show("Search complete!")
End SubFiltering a datagridview
0assuming you have a datagridview that has data in it.
you want to avoid recalling sql from the database & just want to filter the datagrid.
you can do the following, What you need (1 datagridview (data), 1 button (search), 1 textbox (string to search), 1 variable to precise the criteria your searching for)
Dim findcrit as string
Dim dt As DataTable = Ds_Pos.Employees
Dim dv As New DataView(dt)
Dim _RowFilter As String = ""
Dim _FieldType = dt.Columns(findcrit).DataType.ToString
Select Case _FieldType
Case "System.Int32"
_RowFilter = "convert(" & findcrit & ", 'System.String') like '" & Me.TextBox1.Text & "'"
Case "System.Int64"
_RowFilter = "convert(" & findcrit & ", 'System.String') like '" & Me.TextBox1.Text & "'"
Case "System.Double"
_RowFilter = "convert(" & findcrit & ", 'System.String') like '" & Me.TextBox1.Text & "'"
Case "System.String"
_RowFilter = findcrit & " like '" & TextBox1.Text & "*'"
End Select
dv.RowFilter = _RowFilter
EmployeesDataGridView.DataSource = dvThe cases are to cast the type of variable from any type to string because you can only use the method on string data types.
the idea is to move the content to a data table then filter then return it back to the datatable.





How to mass delete comments in WordPress
0METHOD 1:
To mass delete comments in the WordPress admin panel, follow these steps:
Log in to the WordPress admin panel and go to the “Comments” section.
On the comments page, you will see a list of all the comments on your site. You can select multiple comments by clicking the checkbox next to each comment you want to delete.
Once you have selected the comments you want to delete, scroll to the top or bottom of the comments list and look for the “Bulk Actions” dropdown menu.
Select “Move to Trash” from the dropdown menu. This will delete the selected comments from the site.
To permanently delete the comments, go to the trash section and select the comments you want to delete permanently and click on “Empty trash” or you can also select all the comments and delete it once.
Note that deleting comments permanently will remove them from the site permanently and it will not be recoverable.
Additionally, in case you have thousands of comments and you want to delete all of them, you can use a plugin such as “Delete All Comments” or “Bulk Delete” to delete comments in bulk. These plugins will enable you to select and delete comments based on different criteria, such as date, author, and more.
WordPress also has an inbuilt feature to approve, unapprove, mark as spam, move to trash and delete comments in bulk. It can be found by clicking on the checkbox on the top of the comment list, which will give you option to perform bulk actions on selected comments.
It’s always a good practice to take a backup of your website before making any major changes.
METHOD 2:
You can also go to plugins -> Add new plugin and search the WP Bulk Delete plugin and use that to delete more than the allowed page comments at once.